If you are aware of SEO (Search Engine Optimization) you would be aware that having less validation errors will ensure that your website has better authority than other websites having the same subject.
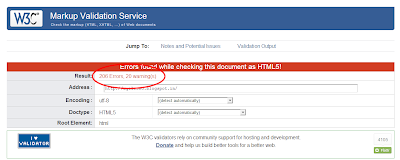
If you try to validate the code of a blogger blog's generated code a number of errors would be returned.
If you try to validate the code of a blogger blog's generated code a number of errors would be returned.
One of the main reasons of errors is the doctype that is declared at the start of the template for blogger.
Steps to improve the validation of blogger blog
- The first step to improve the validation of the HTML code generated by Blogger is to change the doctype. Delete all the code before the <head> tag at the start of the template. The template code can be accessed by going to the template link provide in the backend of the blog. Replace the deleted code with the following code
<!DOCTYPE html> <html lang='en'>
- Find the following code
<b:include data='post' name='postQuickEdit'/>
and delete the code. Remember deleting this code would not allow you to edit any code from the front end. You can edit the codes from the back-end though. - Do not allow links in the comments. Links in the comments result in non validated HTML code therefore you should ensure that you do not allow any HTML links in the comments on your blog.
To conclude a default blogger template does generate invalid HTML Code which results in lower site crawl rates and higher page load times. If the validation errors are fixed, by following the steps above, then you have a chance of getting a better A blogger template XHTML by default produces invalid results which affects your sites crawl rate and also loading time. By fixing /minimizing invalid XHTML errors you can do better in SERP's to have a nice flow of search engine's traffic to your blog.